HTML The Definitive Guide (119 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

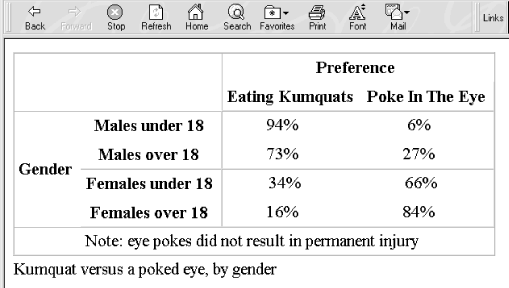
Note: eye pokes did not result in permanent injury
The result is shown in
Figure 11.6
.
Figure 11.6: Multiple segments further divide a table 11.3.6 Defining Column Groups The basic HTML table model is row-centric. Sometimes, though, it is easier to deal with your table as a collection of columns. Using the Unlike the sectioning tags we describe in the previous sections, which are interspersed with the rows of a table to define headers, footers, and sections within the table, the column-related tags cannot be intermingled with the content of a table. Instead, you must place them at the very beginning of a table, before the content. They define the model by which HTML 4.0-compliant browsers render the columns. 11.3.7 The The Currently, only Internet Explorer supports 11.3.7.1 The span attribute Use the span attribute with the When an HTML 4.0-compliant browser collects the table cells into columns by the example definition, it groups the first four cells in each row as the first column group and the next two cells into a second column group. Any other attributes of the individual 11.3.7.2 When to span and col To use the This method creates the same number of columns in each group as we had with the span attribute, but lets you specify column attributes individually. You can still supply attributes for all the columns via the Function: Define a column group within a table Attributes: ALIGN ONKEYUP CHAR ONMOUSEDOWN CHAROFF ONMOUSEMOVE CLASS ONMOUSEOUT DIR ONMOUSEOVER ID ONMOUSEUP LANG SPAN ONCLICK STYLE ONDBLCLICK TITLE ONKEYDOWN VALIGN ONKEYPRESS WIDTH End tag: Contains: column_content Used in: table_content For instance, suppose we want our first example group of four columns to each occupy 20 percent of the table, with the remaining two columns taking up 10 percent each of the total table width. That's easy with the span attribute: There is no reason not to use both methods in the same table. For instance, we could specify our example column groupings, complete with width attributes: Notice that this lets us align the contents of the two columns of the second group individually (the default alignment is centered). 11.3.7.3 The other 11.3.8 The Use the Function: Define a column within a column group Attributes: ALIGN ONKEYUP CHAR ONMOUSEDOWN CHAROFF ONMOUSEMOVE CLASS ONMOUSEOUT DIR ONMOUSEOVER ID ONMOUSEUP LANG SPAN ONCLICK STYLE ONDBLCLICK TITLE ONKEYDOWN VALIGN ONKEYPRESS WIDTH End tag: None Contains: Nothing Used in: column_content The 4.0-compliant browser applies the Currently, only Internet Explorer support the 11.3.8.1 The span attribute The span attribute for the The 11.3.8.2 The other 11.3.9 Using Column Groups Column groups are easier to use than they first appear. Think of them as a template of how to format your table columns. Their main purpose is to create groups that can be separated by thicker rules within your table, and to streamline the process of applying formatting attributes to all the cells in one or more columns. Returning to our original table example, we can place a thicker rule between the column labels and the data cells by placing the column labels in one column group and the data cells in another: Note: eye pokes did not result in permanent injury The results are shown in Figure 11.7: Example demonstrating the various Internet Explorer table extensions 11.2 Table Tags 11.4 Beyond Ordinary Tables
In this case, we wind up with four rows in the table, separated into two groups by a thicker rule between them. Any number of groups could be created within the table by adding more tags. tag, but you may define one or more column groups within a table. The ending tag is rarely used; instead, the
tag. tag.
The many attributes common to tables control the familiar aspects of the column defined by the tag.
Preference Eating Kumquats Poke In The Eye Gender Males under 18 94% 6% Males over 18 73% 27% Females under 18 34% 66% Females over 18 16% 84%
Figure 11.7
. All we added were the two tag. For borders between column groups to be drawn, the rules attribute must be set to groups, cols, or all.






Other books