HTML The Definitive Guide (29 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

Function: Defines a block of text Attributes: ALIGN ONKEYPRESS CLASS ONKEYUP DIR ONMOUSEDOWN ID ONMOUSEMOVE LANG ONMOUSEOUT NOWRAP ONMOUSEOVER ONCLICK ONMOUSEUP ONDBLCLICK STYLE ONKEYDOWN TITLE End tag:
Contains:
body_content
Used in:
block
4.1.1.1 The align attribute
The align attribute for
Further, other nested alignment tags, such as
in section 4.1.2), or specially aligned table rows and cells, override the effect of
4.1.1.2 The nowrap attribute
Supported only by Internet Explorer, the nowrap attribute suppresses automatic word wrapping of the text within the division. Line breaks will occur where you have placed carriage returns in your HTML source document.
While the nowrap attribute probably doesn't make much sense for large sections of text that would otherwise be flowed together on the page, it can make things a bit easier when creating blocks of text with many explicit line breaks: poetry, for example, or addresses. You don't have to insert all those explicit
tags in a text flow within a
4.1.1.3 The dir and lang attributes
The dir attribute lets you advise the browser as to which direction the text ought to be displayed, and the lang attribute lets you specify the language used within the division.
[The dir attribute, 3.5.1.1]
4.1.1.4 The id attribute
Use the id attribute to label the document division specially for later reference by a hyperlink, style sheet, applet, or other automated process. An acceptable id value is any quote-enclosed string that uniquely identifies the division, and that later can be to used to reference that document section unambiguously. Although we're introducing it within the context of the
When used as an element label, the value of the id attribute can be added to a URL to address the labelled element uniquely within the document. You can label both large portions of content (via a tag like
[Linking Within a Document, 7.3.3]
When used as a stylesheet selector, the value of the id attribute is the name of a style rule that can be associated with the current tag. This provides a second set of definable style rules, similar to the various style classes you can create. A tag can use both the class and id attributes to apply two different rules to a single tag. In this usage, the name associated with the id attribute must be unique with respect to all other style ids within the current document. A more complete description of style
classes and ids can be found in Chapter 9
.
4.1.1.5 The title attribute
Use the optional title attribute and quote-enclosed string value to associate a descriptive phrase with the division. Like the id attribute, the title attribute can be used with almost any HTML tag and behaves similarly for all tags.
There is no defined usage for the value of the title attribute, and many browsers simply ignore it.
Internet Explorer, however, will display the title associated with any HTML element when the mouse pauses over that element. Used correctly, the title attribute could be used in this manner to provide spot help for the various elements within your document.
4.1.1.6 The class and style attributes
Use the style attribute with the
class name is "biblio," for example, for the automated assembly of a master bibliography. [Inline
Styles: The style Attribute, 9.1.1]
[Style Classes, 9.2.4]
4.1.1.7 Event attributes
The many user-related events that may happen in and around a division, such as when a user clicks or double-clicks the mouse within its display space, are recognized by the browser if it conforms to the HTML 4.0 specification (none do fully). With the respective "on" attribute and value, you may react to that event by displaying a user dialog box, or activating some multimedia event.
Section 13.3.3,
"JavaScript Event Handlers" in
Chapter 13
4.1.2 The
Tag
The
tag signals the start of a paragraph. That's not well known even by some veteran webmasters, because it runs counterintuitive to what we've come to expect from experience. Most word processors we're familiar with use just one special character, typically the return character, to signal the
end
of a paragraph.
Function:
Defines a paragraph of text
Attributes:
ALIGN ONKEYUP
CLASS ONMOUSEDOWN
DIR ONMOUSEMOVE
ID ONMOUSEOUT
LANG ONMOUSEOVER
ONCLICK ONMOUSEUP
ONDBLCLICK STYLE
ONKEYDOWN TITLE
ONKEYPRESS
End tag:
Contains:
text
Used in:
block
In the recommended HTML way, each paragraph starts with
and ends with the corresponding
tag. And while a sequence of newline characters in a text processor-displayed document creates an empty paragraph for each one, HTML browsers typically ignore all but the first paragraph tag.In practice, you also can ignore the starting
tag at the beginning of the first paragraph, as well as the
tag at the end of all paragraphs, since they can be implied from other tags that occur in the document, and hence safely omitted. For example:This is the first paragraph, at the very beginning of the body of this document.

The tag above signals the start of this second paragraph.
When rendered by a browser, it will begin slightly below the end of the first paragraph, with a bit of extra white space between the two paragraphs.
This is the last paragraph in the example.
Notice that we haven't included the paragraph start tag (
) for the first paragraph or any end paragraph tags at all in the example; they can be unambiguously inferred by the browser and are therefore unnecessary.
In general, you'll find that human document authors tend to omit postulated tags whenever possible, while automatic document generators tend to insert them. That may be because the software designers didn't want to run the risk of having their product chided by competitors as not adhering to the HTML
standard, even though we're splitting letter-of-the-law hairs here. Go ahead and be defiant: omit that first paragraph's
tag and don't give a second thought to paragraph ending
tags, provided, of course, that your document's structure and clarity are not compromised.4.1.2.1 Paragraph rendering
When encountering a new paragraph (
) tag, a browser typically inserts one blank line plus some extra vertical space into the document before starting the new paragraph. The browser then collects all the words and, if present, inline images into the new paragraph, ignoring leading and trailing spaces (not spaces between words, of course) and return characters in the HTML text. The browser software then flows the resulting sequence of words and images into a paragraph that fits within the margins of its display window, automatically generating line breaks as needed to wrap the text within the
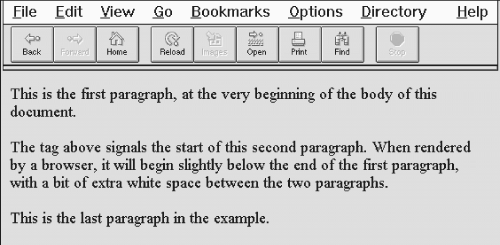
window. For example, compare how a browser arranges the text into lines and paragraphs (Figure 4.1)
to how the preceding HTML example is printed on the page. The browser may also automatically hyphenate long words, and the paragraph may be full-justified to stretch the line of words out towards both margins.
Figure 4.1: Browsers ignore common return characters in the source HTML document
The net result is that you do not have to worry about line length, word wrap, and line breaks when composing your HTML documents. The browser will take any arbitrary sequence of words and images and display a nicely formatted paragraph.
If you want to control line length and breaks explicitly, consider using a preformatted text block with the
tag. If you need to force a line break, use the
tag.
[, 4.7] [
, 4.7]4.1.2.2 The align attribute
Most browsers automatically left-justify a new paragraph. To change this behavior, HTML 4.0 gives you the align attribute for the
tag and provides four kinds of content justification: left, right, center, or justify.
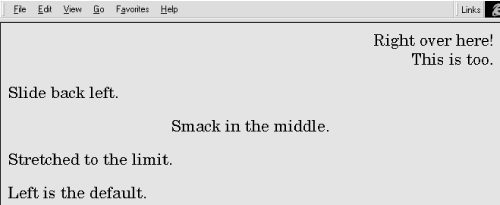
Figure 4.2
shows you the effect of various alignments as rendered from the following source:
Right over here!
This is too.
Slide back left.
Smack in the middle.
Stretched to the limit.
Left is the default.
Figure 4.2: Effect of the align attribute on paragraph justification (Internet Explorer 4)
Notice in the example that the paragraph alignment remains in effect until the browser encounters anothertag or an ending
tag. We deliberately left out a finaltag in the example to illustrate the effects of the
end tag on paragraph justification. Other body elements may also disrupt the current paragraph alignment and cause subsequent paragraphs to revert to the default left alignment, including forms, headers, tables, and most other body content-related tags.Note that the align attribute is deprecated in HTML 4.0 in deference to style sheet-based alignments.
4.1.2.3 The dir and lang attributes
The dir lets you advise the browser as to which direction the text within the paragraph ought to be displayed, and the lang attribute lets you specify the language used within that paragraph. The dir and lang attributes are supported by the popular browsers, even though there are no behaviors
defined for any specific language. [The dir attribute, 3.5.1.1] [The lang attribute, 3.5.1.2]4.1.2.4 The class, id, style, and title attributes
Use the id attribute to create a label for the paragraph that can later be to used to unambiguously reference that paragraph in a hyperlink target, for automated searches, as a stylesheet selector, and with a host of other applications.
[The id attribute, 4.1.1.4]Use the optional title attribute and quote-enclosed string value to provide a descriptive phrase for
the paragraph. [The title attribute, 4.1.1.5]Use the style attribute with the
tag to create an inline style for the paragraph's contents. The class attribute lets you label the paragraph with a name that refers to a predefined class of the
tag declared in some document-level or externally defined style sheet. And, class-identified paragraphs lend themselves well for computer processing of your documents, such as extraction of all paragraphs whose class name is "citation," for example, for automated assembly of a master list of citations.
[Inline Styles: The style Attribute, 9.1.1]
[Style Classes, 9.2.4]