HTML The Definitive Guide (78 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

The visual nature of mouse-sensitive images coupled with the need for an effective interface means that you should strongly consider having an artist, a user-interface designer, and even a human-factors expert evaluate your mouse-sensitive imagery. At the very least, engage in a bit of user testing to make sure people know where to click to move to the desired document. Make sure the "mouseable" areas of the image indicate this to the user using a consistent visual mechanism. Consider using borders, drop shadows, or color changes to indicate those areas that can be selected by the user.
Finally, always remember that the decision to use mouse-sensitive images is an explicit decision to exclude text-based and image-restricted browsers from your pages. This includes the many millions of browsers connecting to the Internet via slow modem connections. For these people, downloading your beautiful images is simply too expensive. To keep from disenfranchising a growing population, make sure any page that has a mouse-sensitive image has a text-only equivalent easily accessible from a link on the image-enabled version.
Some thoughtful webmasters even provide separate pages for users preferring full graphics versus mostly text.
7.4 Creating Effective Links
7.6 Creating Searchable
Documents




7.6 Creating Searchable Documents
Another extensible form of an HTML link that does not use the tag is one that causes the server to search a database for a document that contains a user-specified keyword or words. An HTML
document that contains such a link is known as a
searchable
document.
7.6.1 The
No longer supported in the HTML 4.0 standard, authors at one time used the
Chapter 10
for details.
Function:
Indicates that a document can be searched Attributes:
ACTION
LANG
CLASS PROMPT
DIR STYLE
ID TITLE
End tag:
None
Contains:
Nothing
Used in:
head_content
When a browser encounters the
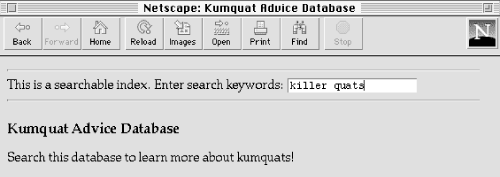
Figure 7.8
):
Kumquat Advice Database
Search this database to learn more about kumquats!
Figure 7.8: A searchable document
The user types a list of space-separated keywords into the field provided. When the user presses the Enter key, the browser automatically appends the query list to the end of a URL and passes the information along to the server for further processing.
While the HTML standard only allows the
7.6.1.1 The prompt attribute
The browser provides a leading prompt just above or to the left of the user-entry field. Netscape's default prompt, for example, is, "This is a searchable index. Enter search keywords:" (
Figure 7.8).
That default prompt is not the best for all occasions, so it is possible to change it with the prompt attribute.
When added to the
For example, compare
Figure 7.8 with Figure 7.9
, in which we added the following prompt to the previous source example: 
Figure 7.9: The prompt attribute creates custom prompts in searchable documents
Older browsers will ignore the prompt attribute, but there is little reason not to include a better prompt string for your more up-to-date readership.
7.6.1.2 The query URL
Besides the
[
The browser appends a question mark to the query URL, followed by the specified search parameters.
Nonprintable characters are appropriately encoded; multiple parameters are separated by a plus sign (+).
In the previous example, if a user types "insect control" in the search field, the browser would retrieve the URL: cgi-bin/quat-query?insect+control
7.6.1.3 The action attribute
For Internet Explorer only, you can specify the query URL for the index with the action attribute.
The effect is exactly as if you had used the href attribute with the
While the action attribute provides the desirable feature of divorcing the document's base URL
from the search index URL, it will cause your searches to fail if the user is not using Internet Explorer. For this reason, we do not recommend that you use the action attribute to specify the query URL for the search.
7.6.1.4 The class, dir, id, lang, style, and title attributes
The class and style attributes allow you to supply display properties and class names to control the appearance of the tag, although their value seems limited for
[The id attribute, 4.1.1.4]
[The title attribute, 4.1.1.5]
[Inline Styles: The style Attribute, 9.1.1]
[Style
The dir and lang attributes define the language used for this tag and the direction in which text is rendered. Again, their use is not apparent with
. [The dir attribute, 3.5.1.1] [The lang

