Build Your Own ASP.NET 3.5 Website Using C# & VB (26 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

Constructing ASP.NET Web Pages
129
Note that although the SiteMapDataSource is a control, it doesn’t generate any
HTML within the web page. There are many data source controls like this; we’ll
delve into them in more detail later.
When combined with the example
Web.sitemap
file above, this web form would
generate an output like that shown in Figure 4.7
.
Figure 4.7. A simple TreeView control
As you can see, the TreeView control generated the tree for us. The root
Home
node
can even be collapsed or expanded.
In many cases, we won’t want to show the root node; we can hide it from view by
setting the ShowStartingNode property of the SiteMapDataSource to false:
ShowStartingNode="false"
/>
SiteMapPath
The SiteMapPath control provides the functionality to generate a
breadcrumb
navigational structure for your site. Breadcrumb systems help to orientate users,
giving them an easy way to identify their current location within the site, and
providing handy links to the current location’s ancestor nodes. An example of a
breadcrumb navigation system is shown in Figure 4.8
.
The SiteMapPath control will automatically use any SiteMapDataSource control
that exists in a web form, such as the TreeView control in the previous example, to
display a user’s current location within the site. For example, you could simply
add the following code to a new web form to achieve the effect shown in
Figure 4.8:
Licensed to [email protected]

130
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 4.8. A breadcrumb created using the SiteMapPath control
Visual Basic
LearningASP\VB\SiteMapPath.aspx
<%@ Page Language="VB" %>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Note that the SiteMapPath control allows you to customize the breadcrumbs’ separator character via the PathSeparator property. Also note that if you don’t have a file named
Default.aspx
in the directory, the root node link won’t work.
Licensed to [email protected]
Constructing ASP.NET Web Pages
131
Menu
The Menu control is similar to TreeView in that it displays hierarchical data from a
data source; the ways in which we work with both controls are also very similar.
The most important differences between the two lie in their appearances, and the
fact that Menu supports templates for better customization, and displays only two
levels of items (menu items and submenu items).
MultiView
The MultiView control is similar to Panel in that it doesn’t generate interface elements itself, but contains other controls. However, a MultiView can store more pages of data (called
views
), and lets you show one page at a time. You can change
the active view (the one that’s being presented to the visitor) by setting the value
of the ActiveViewIndex property. The first page corresponds to an ActiveViewIndex
of 0; the value of the second page is 1; the value of the third page is 2; and so on.
The contents of each template are defined inside child View elements. Consider the
following code example, which creates a Button control and a MultiView control:
Visual Basic
LearningASP\VB\MultiView.aspx
<%@ Page Language="VB" %>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
C#
LearningASP\CS\MultiView.aspx
(excerpt)
<%@ Page Language="C#" %>
⋮
⋮
As you can see, by default, the ActiveViewIndex is 0, so when this code is first executed, the MultiView will display its first template, which is shown in
Figure 4.9
. Clicking on the button will cause the second template to be displayed. The
SwitchPage event handler uses the modulo operator, Mod in VB and % in C#, to set
the ActiveViewIndex to 1 when its original value is 0, and vice versa.
The MultiView control has a number of other handy features, so be sure to check
the documentation for this control if you’re using it in a production environment.
Licensed to [email protected]

Constructing ASP.NET Web Pages
133
Figure 4.9. Using the MultiView control
Wizard
The Wizard control is a more advanced version of the MultiView control. It can
display one or more pages at a time, but also includes additional built-in functionality such as navigation buttons, and a sidebar that displays the wizard’s steps.
FileUpload
The FileUpload control allows you to let visitors upload files to your server. You’ll
learn how to use this control in
Chapter 14.
Web User Controls
As you build real-world projects, you’ll frequently encounter pieces of the user interface that appear in multiple places—headers or footers, navigation links, and login boxes are just a few examples. Packaging their forms and behaviors into your
own controls will allow you to reuse these components just as you can reuse
ASP.NET’s built-in controls.
Building your own web server controls involves writing advanced VB or C# code,
and is not within the scope of this book, but it’s good to know that it’s possible.
Creating customized web server controls makes sense when you need to build more
complex controls that provide a high level of control and performance, or you want
to create controls that can be integrated easily into many projects.
Those of us without advanced coding skills can develop our own controls by creating
web user controls
. These are also powerful and reusable within a given project;
they can expose properties, events, and methods, just like other controls; and they’re
easy to implement.
Licensed to [email protected]
134
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
A web user control is represented by a class that inherits from
System.Web.UI.UserControl, and contains the basic functionality that you need
to extend to create your own controls. The main drawback to using web user controls
is that they’re tightly integrated into the projects in which they’re implemented. As
such, it’s more difficult to distribute them, or include them in other projects, than
it is to distribute or reuse web server controls.
Web user controls are implemented very much like normal web forms—they’re
comprised of other controls, HTML markup, and server-side code. The file extension
of a web user control is
.ascx
.
Creating a Web User Control
Let’s get a feel for web user controls by stepping through a simple example. Let’s
say that in your web site, you have many forms consisting of pairs of Label and
TextBox
controls, like the one shown in Figure 4.10
.
All the labels must have a fixed width of 100 pixels, and the text boxes must accept
a maximum of 20 characters.
Rather than adding many labels and text boxes to the form, and then having to set
all their properties, let’s make life easier by building a web user control that includes
a Label of the specified width, and a TextBox that accepts 20 characters; you’ll then
be able to reuse the web user control wherever it’s needed in your project.
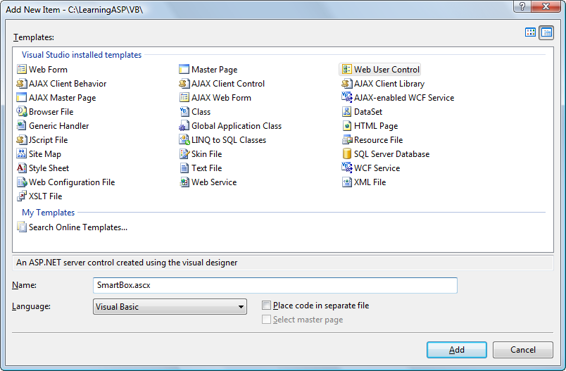
Create a new file in you working project using the Web User Control template, as
Licensed to [email protected]


Constructing ASP.NET Web Pages
135