Build Your Own ASP.NET 3.5 Website Using C# & VB (31 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

list of options that are specific to that particular node type will appear. For example,
right-click on the root node, and you’ll see a list of options that affect the project as
a whole. Double-click on a file, and that file will open in an appropriate editor (for
instance, double-clicking on a web form will open that file in the Web Forms Designer).
The Web Forms Designer
The Web Forms Designer is the place where you’ll spend most of your time working
with Visual Web Developer. The Web Forms Designer is a very powerful tool that
allows you to edit web forms, web user controls, and master pages. You can edit
these files in
Source
view, where you can see their code, or in
Design
view, which provides a WYSIWYG (what you see is what you get) interface. Visual Web Developer
2008 introduced the
Split
view mode, which combines the other two views in a
single view.
By default, when you start a new web site project, the Web Forms Designer will
display the contents of
Default.aspx
.
Figure 5.5
shows the default form in
Split
view, where I’ve started to edit the content of the page in the WYSIWYG editor. As you
can see, the WYSIWYG editor is similar to those of Dreamweaver, FrontPage, and
other similar tools.
Tabbed quick links to the currently open files or windows appear at the top of the
interface. In
Figure 5.5, only
Default.aspx
, and the
Start Page
(the window that was initially loaded when Visual Web Developer started) are open. Each kind of file is
opened by a different editor or designer, so when you open a database table or a
CSS file, for example, you’ll see a different view from the one shown in
Figure 5.5.
The Code Editor
As well as editing HTML code, ASP.NET web developers also edit those forms’ associated VB or C# code, regardless of whether that code is written inside the
.aspx
file or inside its code-behind file. (We’ll be using code-behind files when we develop
the Dorknozzle intranet—this approach is recommended for developing any nontrivial page.)
If you’ve opened a web form that uses a code-behind file in the Web Forms Designer,
you can easily switch to that code-behind file: click the
View Code
icon in the
Licensed to [email protected]


164
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 5.5. Viewing
Default.aspx
in Web Forms Designer’s Source view
Solution Explorer, right-click the Web Form in Solution Explorer, and select
View
Code
; alternatively, expand the Web Form’s node in Solution Explorer and doubleclick its code-behind file. Do this to open the code-behind file for
Default.aspx
. If you chose VB as your preferred language when you created the project, the code-behind file will be called Default.aspx.vb, and will look like the one shown in
Figure 5.6.
Figure 5.6. Editing
Default.aspx.vb
Licensed to [email protected]

Building Web Applications
165
Figure 5.7. Editing
Default.aspx.cs
If you chose C# as your preferred language when you started the project, you’ll see
a slightly different code-behind file—something like the one pictured in
Figure 5.7.
As you can see, the C# version contains a number of namespace references. For the
VB template, Visual Web Developer adds these references to the
Web.config
file,
thereby applying them to the whole project. This difference makes
Default.aspx.vb
look less scary than
Default.aspx.cs
to a beginner, but in the end the functionality of the default CS and VB templates is very similar. Of course, it’s possible to add the
namespace references to
Web.config
yourself if you’re using C#.
The
–
icons to the left of certain sections of your file (such as the starting points of classes and methods) allow you to collapse those sections, which can help you to
manage larger code files. In Figure 5.8
, I’ve collapsed the section of
Default.aspx.cs
that contains the namespace references—you can see that the using statements have
been collapsed into a single ellipsis. If you hover your cursor over the ellipsis, you’ll
see a preview of the hidden text.
Licensed to [email protected]


166
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 5.8. Playing around with Visual Web Developer
IntelliSense
IntelliSense is a fantastic code autocompletion feature that Microsoft has included
in the Visual Studio line for some time. In its latest incarnation as part of Visual
Web Developer 2008 Express Edition, IntelliSense is pretty close to perfection. This
feature alone makes it more worthwhile to use Visual Web Developer than simpler
code editors.
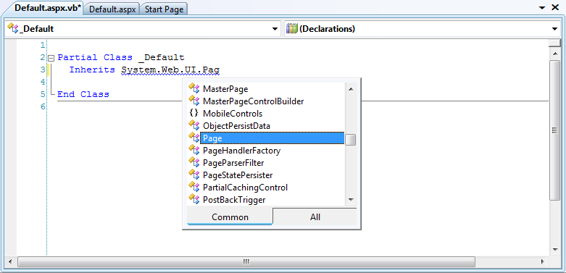
Let’s do a quick test. If you’re using VB, delete a character from the end of the
Inherits System.Web.UI.Page line in
Default.aspx.vb
. As
Figure 5.9
shows, IntelliSense will automatically display other words that could be used in that position. Figure 5.9. IntelliSense displaying possible word autocompletions
Licensed to [email protected]

Building Web Applications
167
IntelliSense behaves slightly differently depending on the language you’ve chosen
to use. For example, if you’re using C#, IntelliSense isn’t triggered as frequently as
it is for those using VB. You can activate IntelliSense yourself by pressing
Ctrl
+
Space
. Then, once you’ve selected the correct entry, press
Tab
or
Enter
to have the word completed for you.
The Toolbox
When you’re editing a web form, web user control, or master page visually, the
Toolbox comes in very handy. The Toolbox contains most of the popular ASP.NET
controls, which you can drag directly from the toolbox and drop into your form.
You must be viewing a form in the Web Forms Designer to see the proper controls
in the Toolbox. If you can’
t see the toolbox, which is shown in Figure 5.10
, select
View
>
Toolbox
to make it appear.
Let’s give it a test-drive: double-click on the
TextBox
entry, or drag it from the
Toolbox to the form, to have a TextBox control added to your form.
The controls listed in the Toolbox are grouped within tabs that can be expanded
and collapsed. In the
Standard
tab of the Toolbox, you’ll find the standard web
server controls we discussed in Chapter 4. In the other tabs, you
’ll find other controls, including the validation controls we’
ll discuss in Chapter 6, which can be found
in the
Validation
tab.
Figure 5.11
shows the toolbox with all its tabs in the collapsed state.
Figure 5.11. The collapsed Toolbox tabs
The Properties Window
When you select a control in the web forms designer, its properties are displayed
automatically in the Properties window. For example, if you select the TextBox
control we added to the form earlier, the properties of that TextBox will display in
Licensed to [email protected]
