Build Your Own ASP.NET 3.5 Website Using C# & VB (36 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

Dorknozzle at the beginning of the chapter, and you’ve already created a project for
it. Now, it’s time to add some real functionality to the project! In the next few pages,
we will:
Licensed to [email protected]


194
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
■ Prepare the sitemap for your site.
■ Create a default theme that defines the common styles.
■ Create a master page that will contain the layout for all the pages of Dorknozzle.
■ Create a web form that uses the master page.
■ Learn how to debug your project in case you encounter errors.
The star of the show will be the master page, but because it needs to have the sitemap
and the theme in place, we’ll deal with these first.
Preparing the Sitemap
As we saw in
Figure 5.1, on the left of every page of our Dorknozzle site will sit a
menu that contains links to the site’s pages. We’ll implement that list using the
SiteMapPath control, which will require a sitemap file.
Adding Files to Your Project
If the project is running in debug mode, you can’t add new files to it, so you must
first stop debugging. You can do this by closing the browser window (if you’re
using Internet Explorer), by selecting
Debug
>
Stop Debugging
, or by clicking the
Stop
icon on the debug toolbar.
In
Solution Explorer
, right-click the root node and select
Add New Item...
.
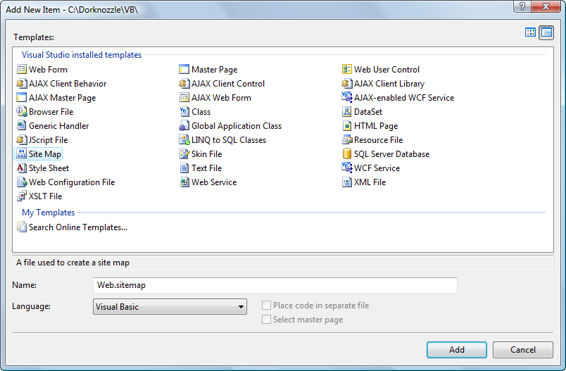
From the templates list, choose
Site Map
, as depicted in Figure 5.24, and leave the
filename as
Web.sitemap
.
Licensed to [email protected]

Building Web Applications
195
Figure 5.24. Adding a sitemap file
Click
Add
to have the file created and added to your project. You’ll be presented
with a default, empty sitemap that you can start modifying. For now, you need only
add a few nodes; you can add the rest later on. Change its contents as shown below—this is the VB version, but the C# version is exactly the same:
Dorknozzle\VB\09_Web.sitemap
xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
description="Dorknozzle Home" />
description="Dorknozzle Help Desk" />
title="Employee Directory"
description="Dorknozzle Employee Directory" />
description="Dorknozzle Address Book" />
description="Dorknozzle Departments" />
Licensed to [email protected]

196
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
description="Admin Tools" />
title="Admin Newsletter"
description="Dorknozzle Admin Newsletter" />
Great! Your sitemap file is ready to be used.
Using Themes, Skins, and Styles
We’ll be using CSS to build the layout of our Dorknozzle interface. CSS provides
developers with flexibility and control over the look of their web applications, and
makes it very simple to keep the appearance of the web site consistent.
In ASP.NET, style sheets can be managed through a mechanism called
themes
.
Themes can be used to do much more than simply select which style sheets are
applied to an application, as we’ll see shortly. But first up, let’s add a style sheet
to our Dorknozzle site.
Creating a New Theme Folder
Right-click the root node in Solution Explorer, and select
Add ASP.NET Folder
>
Theme
. You’ll then be able to type in a name for the new theme. Type
Blue
, then hit
Return
. If everything worked as planned, you should have a brand new folder
called
App_Themes
in the root of your project, with a subfolder called
Blue
, as Fig-
Figure 5.25. Viewing your new theme in Solution Explorer
We’ll keep all the files related to the default appearance of Dorknozzle in this
Blue
folder.
Licensed to [email protected]
Building Web Applications
197
Creating a New Style Sheet
We’ll start by adding a new CSS file to the Blue theme. CSS files can be created independently of themes, but it’s easier in the long term to save them to themes—this way, your solution becomes more manageable, and you can save different versions
of your CSS files under different themes. Any files with the
.css
extension in a
theme’s folder will automatically be linked to any web form that uses that theme.
Right-click the
Blue
folder, and select
Add New Item…
. Select the
Style Sheet
template to create a new file named
Dorknozzle.css
, and click
Add
. By default,
Dorknozzle.css
will be almost empty, containing a single empty CSS rule with the selector body.
Let’s make this file more useful by adding more styles to it. We’ll use these styles
soon, when we build the first page of Dorknozzle. Again the same file used for VB
and C#:
Dorknozzle\VB\10_Dorknozzle.css
(excerpt)
body {
font-family: Tahoma, Helvetica, Arial, sans-serif;
font-size: 12px;
}
h1 {
font-size: 25px;
}
a:link, a:visited {
text-decoration: none;
color: Blue;
}
a:hover {
color: Red;
}
.Header {
top: 0px;
left: 0px;
position: absolute;
width: 800px;
background-image: url(../../Images/header_bg.gif);
background-repeat: repeat-x;
}
.Menu {
top: 160px;
left: 15px;
Licensed to [email protected]

198
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
width: 195px;
position: absolute;
}
.Content {
top: 160px;
left: 170px;
position: absolute;
width: 600px;
}
Remember, we’re not limited to using these styles. If, during the development of
our application, we decide to add more styles, we’ll simply need to open the
Dorknozzle.css
file and add them as necessary.
While you’re editing the CSS, take a quick look at the built-in features that Visual
Web Developer offers for building and editing styles. Right-click on any style rule
in the CSS code editor, and in the context menu that appears (which is shown in
Figure 5.26
), you’ll see one very handy item:
Build Style…
. Figure 5.26. Choosing to edit a style visually
If you choose
Build Style…
, you’ll access the very useful
Style Builder
tool, shown in
Figure 5.27
, which lets you set the properties of the selected style. Licensed to [email protected]

Building Web Applications
199
Figure 5.27. Using the Style Builder
Styling Web Server Controls
CSS styles can apply only to HTML elements—they can’t really be used to keep the
appearance of web server controls consistent. In
Chapter 4
, you learned about many ASP.NET controls, and you saw that some of them contain properties that affect