Build Your Own ASP.NET 3.5 Website Using C# & VB (43 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework



234
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Disabling JavaScript in Opera
To disable JavaScript in Opera, go to
Tools
>
Preferences…
, click the
Advanced
tab, select
Content
in the list on the left, and uncheck the
Enable JavaScript
checkbox.
Disabling JavaScript in Internet Explorer
To disable JavaScript in Internet Explorer, go to
Tools
>
Internet Options…
and click the
Security
tab. There, select the zone for which you’re changing the settings
(the zone will be shown on the right-hand side of the browser’s status bar—it will
likely be
Local Intranet Zone
if you’re developing on the local machine) and press
Custom Level…
. Scroll down to the
Scripting
section, and check the
Disable
radio button for
Active Scripting
.
ASP.NET makes it easy to verify on the server side if the submitted data complies
to the validator rules without our having to write very much C# or VB code at all.
All we need to do is to check the Page object’s IsValid property, which only returns
True if all the validators on the page are happy with the data in the controls they’re
validating. This approach will always work, regardless of which web browser the
user has, or the settings he or she has chosen.
Let’s make use of this property in our Click event handler:
Visual Basic
LearningASP\VB\Login_04.aspx
(excerpt)
Protected Sub submitButton_Click(s As Object, e As EventArgs)
If Page.IsValid Then
submitButton.Text = "Valid"
Else
submitButton.Text = "Invalid!"
End If
End Sub
C#
LearningASP\CS\Login_04.aspx
(excerpt)
protected void submitButton_Click(object s, EventArgs e)
{
if(Page.IsValid)
{
submitButton.Text = "Valid";
Licensed to [email protected]

Using the Validation Controls
235
}
else
{
submitButton.Text = "Invalid!";
}
}
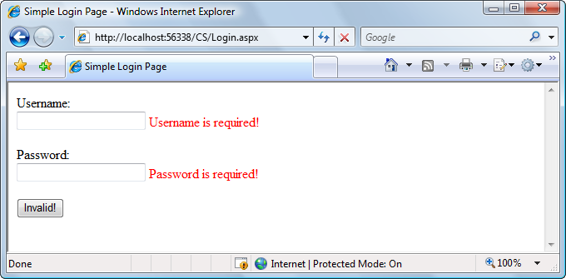
Load the page again after you disable JavaScript, and press the
Submit
button without
entering any data in the text boxes. The text label on the button should change, as
Figure 6.2. Server validation failed
As you can see, the text on the button changed to a message that reflects the fact
that Page.IsValid returned False. The validator controls also display the error
messages, but only after a round-trip to the server. If JavaScript was enabled, the
validator controls would prevent the page from submitting, so the code that changes
the Button’s text wouldn’t execute.
If you use validation controls, and verify on the server that Page.IsValid is True
before you use any of the validated data, you have a bulletproof solution that’s
guaranteed to avoid bad data entering your application through any browser.
JavaScript-enabled browsers will deliver an improved user experience by allowing
client-side validation to take place, but server-side validation ensures that, ultimately,
the functionality is the same regardless of your users’ browser settings.
Licensed to [email protected]


236
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Using CausesValidation
There are cases in which you might decide to disable validation when a certain
event is triggered. For example, imagine you have a registration page that contains
two buttons:
Submit
and
Cancel
. You’ll probably want the
Cancel
button to work regardless of whether valid data has been entered, otherwise users won’t be able
to cancel the process before typing in some valid data! You can make
Cancel
work
at all times by setting the CausesValidation property of the button to False.
One thing to note about validator controls is that, by default, they take up space in
your web form. To illustrate this point, let’s add a password confirmation text box
just after the password text box’s RequiredFieldValidator:
LearningASP\VB\Login_05.aspx
(excerpt)
⋮
Password
and Confirmation
:
TextMode="Password" />
ControlToValidate="passwordTextBox"
ErrorMessage="Password is required!"
SetFocusOnError="True" />
TextMode="Password" />
runat="server" ControlToValidate="confirmPasswordTextBox"
ErrorMessage="Password confirmation is required!"
SetFocusOnError="True" />
⋮
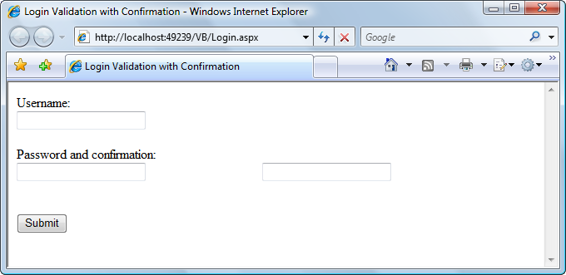
Load this page and you’ll see that the new confirmPasswordTextBox control appears
after the space that’s reserved for the RequiredFieldValidator
control, as Figure 6.3
illustrates.
Licensed to [email protected]

Using the Validation Controls
237
Figure 6.3. Displaying the RequiredValidatorControl
As you can see, ASP.NET reserves space for its validator controls by default. However, we can change this behavior using the Display property, which can take any one of the values None, Static, or Dynamic:
None
None makes the validator invisible—no space is reserved, and the error message
is never shown. You may want to set this option when using the
ValidationSummary control (which we’ll cover later) to display a list of validation errors for the entire page, in which case you won’t want each validation control to display its own error message separately.
Static
Static is the default display mode. With this mode, the validator occupies
space on the generated form even if it doesn’t display anything.
Dynamic
The Dynamic mode causes the validation control to display if any validation
errors occur, but ensures that it doesn’t generate any output (including the
whitespace shown in
Figure 6.3) if the validation is passed.
In the code below, the Display property is set to Dynamic. If we set this property
for all of the validation controls in our page, the two password TextBox controls
will appear side by side until one of them fails validation:
Licensed to [email protected]
238
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
LearningASP\VB\Login_06.aspx
(excerpt)
⋮
Password and Confirmation:
TextMode="Password" />
ControlToValidate="passwordTextBox"
ErrorMessage="Password is required!"
SetFocusOnError="True"
Display="Dynamic"
/>
TextMode="Password" />
runat="server" ControlToValidate="confirmPasswordTextBox"
ErrorMessage="Password confirmation is required!"
SetFocusOnError="True"
Display="Dynamic"
/>
⋮
Using Validation Controls
Now that you have an understanding of what validation controls can do, let’s have
a look at the different controls that are available in ASP.NET:
■ RequiredFieldValidator
■ RangeValidator
■ RegularExpressionValidator
■ CompareValidator
■ CustomValidator
■ ValidationSummary