Build Your Own ASP.NET 3.5 Website Using C# & VB (109 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

any ASP.NET page to instantly, and almost magically, make it feel “Ajaxy.” In most
cases, this goal can be achieved without making material changes to the code. Let’s
try a simple example: wrapping a GridView in an UpdatePanel.
The GridView on our
Departments.aspx
page currently requires a complete page reload
for every interaction. That seems a bit wasteful for simple user actions such as
sorting columns and clicking the paging links. This page is a perfect candidate for
a little Ajax magic!
To get started, let’s add an UpdatePanel to the
Departments.aspx
page. Open your
Departments.aspx
page and make the changes shown below:
Dorknozzle\VB\01_Departments.aspx
(excerpt)
ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
EnablePartialRendering="True" />
8 http://www.asp.net/AJAX/Documentation/Live/overview/UsingTimerControlTutorial.aspx
9 http://www.asp.net/AJAX/Documentation/Live/overview/PartialUpdates.aspx
Licensed to [email protected]

ASP.NET AJAX
639
Dorknozzle Departments
Page rendered at <%= DateTime.Now.ToLongTimeString() %>.
AllowPaging="True" PageSize="4" AllowSorting="True"
onpageindexchanging="departmentsGrid_PageIndexChanging"
onsorting="departmentsGrid_Sorting">
Grid rendered at <%= DateTime.Now.ToLongTimeString() %>
Hit
F5
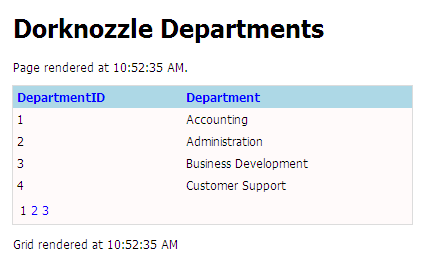
to execute the site and if everything goes well, you should see a rather familiar Dorknozzle Departments page with a few extra lines of text, as shown in
Fig-
Figure 15.1. The Departments GridView within an UpdatePanel
Now click on the paging buttons to change the GridView display. You should notice
two things: first, the page doesn’t flicker nor completely refresh—only the contents
of the GridView change; second, the time output in the bottom paragraph will be
updated each time you click, while the time output in the top paragraph will stay
the same. Congratulations, you just Ajax-enabled your page! Now let’s take a look
at how this all works.
Licensed to [email protected]
640
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
We added the time output only to underline the fact that this page is being partially
rendered—you probably won’t do that in a real application. The top paragraph is
output when the page is first rendered, while the bottom one is changed using Ajax.
However, the Ajax wouldn’t work at all if we didn’t add the ScriptManager control
to the page. We also made sure that the EnablePartialRendering property was set
to True to enable partial rendering. This invisible control also provides the key
plumbing for the other Ajax controls we’re going to use in the chapter, so don’t
leave home without it!
With the ScriptManager control in place, we can add our Ajax controls. We’ve
wrapped the GridView in an UpdatePanel control, making sure the GridView is
within the
its
Now let’s expand on this functionality using one of the other controls included in
ASP.NET AJAX—the UpdateProgress control. You’re probably fairly familiar with
the little spinning animations on sites such as Facebook. The animation serves as
an indicator that although the page itself isn’t refreshing, some aspect of the page
is being loaded or updated. In our case, since this application is running locally
and the data sets are limited, we’re going to need to fake a time delay in order to
see the effect. Open the
Departments.aspx
code-behind file (
Departments.aspx.vb
or
Departments.aspx.cs
) and add the following line to the BindGrid method:
Visual Basic
departmentsGrid.DataSource = _
dataSet.Tables("Departments").DefaultView
System.Threading.Thread.Sleep(2500)
departmentsGrid.DataBind()
C#
departmentsGrid.DataSource =
dataSet.Tables["Departments"].DefaultView;
System.Threading.Thread.Sleep(2500);
departmentsGrid.DataBind();
Licensed to [email protected]
ASP.NET AJAX
641
The System.Threading.Thread class represents the current Thread in which our
application is running, and this trick simply tells the thread to halt for 2500 milliseconds. This isn’t something you should do in production, but it can help with examples like this, and with testing.
Now that we’ve added a time delay, let’s add an UpdateProgress control to our
GridView. Make the following changes to
Departments.aspx
:
Dorknozzle\VB\02_Departments.aspx
(excerpt)
DynamicLayout="true" runat="server">
Updating...
⋮
Examine the code and you’ll see that all we’ve done is add an UpdateProgress
control with the an id value of DepartmentsUpdateProgress, set the DynamicLayout
property to True, and added some HTML: a
tag within the
tags. Whatever content we place within those tags will be visible while the
UpdatePanel is updating; you can add just about anything you can dream up. The
DynamicLayout property is handy—if we left it as False, space would always be
reserved on the page for the UpdateProgress control’s content.
Let’s give our update indicator a little style. Add the following CSS rule to the
Dorknozzle CSS file:
Dorknozzle\VB\03_Dorknozzle.css
(excerpt)
.UpdateProgress {
background-color: Black;
color: White;
font-weight: bold;
Licensed to [email protected]

642
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
padding: 5px;
text-transform: uppercase;
}
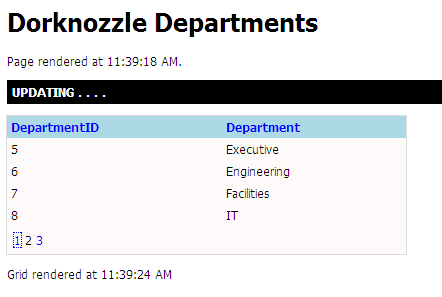
Save the changes and execute the page to see our new UpdateProgress control in
action. Now, when you click on a different page number, you should see the UPDATING…
message shown in Figure 15.2.
Figure 15.2. The UpdateProgress control at work
Managing the ScriptManager Control
As we saw above, one thing that all ASP.NET pages with Ajax controls need in order
to work is the ScriptManager control. In the first example, we added the
ScriptManager directly to our page. But since we have a well-structured project
including a master page, and we intend to use ASP.NET AJAX controls on multiple
pages, it would be handy to add the ScriptManager control to our master page.
Open
Dorknozzle.master
in
Design
mode. Look in the toolbox for the
AJAX Extensions
section and drag a ScriptManager to the top of the form. Right-click on the new
ScriptManager control and choose
Properties
—let’s give our control a good name,
like
DorknozzleScriptManager
, by editing the
(ID)
property. If you save the file and then click on
Source
view, you should see this code:
Dorknozzle\VB\04_Dorknozzle.master
(excerpt)
If you try to execute the
Departments.aspx
page we modified previously, you’ll see
an error—the dreaded yellow screen of death, which states that, “Only one instance
of ScriptManager can be added to the page.” Go back and remove the
ScriptManager control from that page to restore normal functionality.
There’s one downside to adding the ScriptManager control to the master page:
sometimes you need to reference it from your web forms. That won’t be a problem
in this book, but if you do ever need to access a ScriptManager control, ASP.NET
AJAX has you covered. Just add a ScriptManagerProxy control to the web form,
and you can access the master page’s ScriptManager as if it lived on that page.
Using Triggers to Update an UpdatePanel
Our first example was rather simple—we just wrapped the Departments page’s
GridView in an UpdatePanel and let ASP.NET AJAX handle the rest. Unfortunately,
real-life web applications aren’t often so simple. Sometimes you need to use a
control that’s located separately from the UpdatePanel to trigger the partial rendering
process, instead of allowing the default behaviour of reloading every single
UpdatePanel with every asynchronous postback.
The Departments page was a great starting point, but in this example, we’re going
to work with a more complex page. Open the
AddressBook.aspx
file in your Dorknozzle
project. To begin our work with triggers, we’ll need to add some basic plumbing to
the page:
1. We’ll need two UpdatePanels: one for the GridView control, and one for the
DetailsView control.
2. We’ll need to add bit of instrumentation—an output of the current server time—for
the sake of the demonstration.
In
AddressBook.aspx
, modify the code as shown below:
Licensed to [email protected]
644
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Dorknozzle\VB\05_AddressBook.aspx
(excerpt)
Address Book
Page rendered at <%= DateTime.Now.ToLongTimeString() %>.
Text="Add New Employee" />
UpdateMode="Conditional" ChildrenAsTriggers="True">
>
⋮
GridView control markup…
Grid rendered at <%= DateTime.Now.ToLongTimeString() %>.
UpdateMode="Conditional" ChildrenAsTriggers="True">
Details rendered at <%= DateTime.Now.ToLongTimeString() %>.
>
⋮
DetailsView control markup…
The instrumentation should look familiar—we used the same technique in the first
example, when we output the current time inside the UpdatePanel controls. This
time, we need to track three items: the page and the two UpdatePanels. For the
UpdatePanel controls, we use a new property—we set the UpdateMode property to