Build Your Own ASP.NET 3.5 Website Using C# & VB (107 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

Text="Send Newsletter" />
Switch to
Design
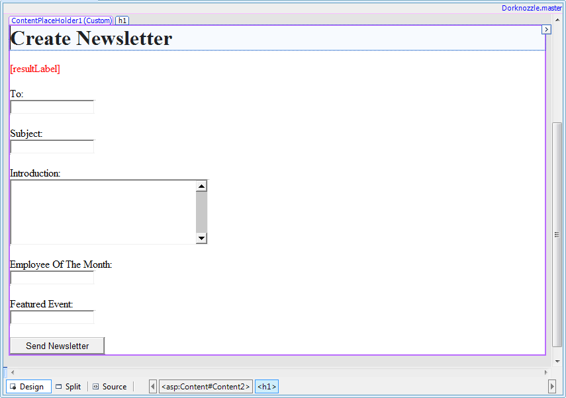
view. The form should look like the one shown in
Figure 14.15.
As you can see, the form contains five TextBox controls, plus a Button and a Label.
The boxes will allow the administrator to specify who the email is to be sent to and
what the subject is, enter a simple introduction, identify the employee of the month,
and feature a company event. The Button control is used to submit the form, while
the Label control will display a confirmation message once the email has been sent.
To ensure that only administrators can send email messages, add the XML code
below, which we’
ve already discussed in detail in Chapter 13
, to
Web.config
:
Dorknozzle\VB\02_web.config
(excerpt)
Licensed to [email protected]

626
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 14.15. The
Create Newsletter
form
One hurdle that we need to overcome is that we want to include an image to be
displayed as part of the HTML content of the message. We can use either of two
approaches to solve this problem:
■ Host the image on our web server and reference it in an tag in the HTML
code of the message (for example,
src="http://www.dorknozzle.com/Images/Newsletter.jpg" …>).
■ Embed the image data in the email.
We’ll apply the first technique, as it has the benefit of simplicity, and keeps the
message as small as possible. If you want readers to see the image even when they’re
not connected to the Internet, you should look into the second option. Developer
Mike Pope explains image embedding, and provides sample code, in
a post on his
blog, titled “System.Net.Mail and embedded images.”2
2 http://www.mikepope.com/blog/DisplayBlog.aspx?permalink=1264
Licensed to [email protected]
Working with Files and Email
627
All we need to do is handle the
Send Newsletter
button’s Click event. While in
Design
view, double-click the button to generate the event handler signature. In the
code-behind file, we’ll first need to import the System.Net.Mail namespace:
Visual Basic
Dorknozzle\VB\03_AdminNewsletter.aspx.vb
(excerpt)
Imports System.Net.Mail
C#
Dorknozzle\CS\03_AdminNewsletter.aspx.cs
(excerpt)
using System.Net.Mail;
Then, complete the code of sendNewsletterButton_Click to send your newsletter:
Visual Basic
Dorknozzle\VB\03_AdminNewsletter.aspx.vb
(excerpt)
Protected Sub sendNewsletterButton_Click(
➥ ByVal sender As Object, ByVal e As System.EventArgs)
➥ Handles sendNewsletterButton.Click
Dim smtpClient As SmtpClient = New SmtpClient()
Dim message As MailMessage = New MailMessage()
Try
Dim fromAddress As New MailAddress( _
"[email protected]", "Your Friends at Dorknozzle")
Dim toAddress As New MailAddress(toTextBox.Text)
message.From = fromAddress
message.To.Add(toAddress)
message.Subject = subjectTextBox.Text
message.IsBodyHtml = True
message.Body = _
"
"
"/Images/newsletter_header.gif"" />" & _
"
" & _
HttpUtility.HtmlEncode(introTextBox.Text) & "
" & _"
Employee of the month: " & _
HttpUtility.HtmlEncode(employeeTextBox.Text) & "
" & _"
This months featured event: " & _
HttpUtility.HtmlEncode(eventTextBox.Text) & "
" & _""
Licensed to [email protected]
628
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
smtpClient.Host = "
localhost
"
smtpClient.Credentials = _
New System.Net.NetworkCredential("
username
", "
password
")
smtpClient.Send(message)
resultLabel.Text = "Email sent!
"
Catch ex As Exception
resultLabel.Text = "Couldn't send the message!"
End Try
End Sub
C#
Dorknozzle\CS\03_AdminNewsletter.aspx.cs
(excerpt)
protected void sendNewsletterButton_Click(
object sender, EventArgs e)
{
SmtpClient smtpClient = new SmtpClient();
MailMessage message = new MailMessage();
try
{
MailAddress fromAddress = new MailAddress(
"[email protected]", "Your Friends at Dorknozzle"
);
MailAddress toAddress = new MailAddress(toTextBox.Text);
message.From = fromAddress;
message.To.Add(toAddress);
message.Subject = subjectTextBox.Text;
message.IsBodyHtml = true;
message.Body =
"
"
"/Images/newsletter_header.gif\" />" +
"
" +
HttpUtility.HtmlEncode(introTextBox.Text) + "
" +"
Employee of the month: " +
HttpUtility.HtmlEncode(employeeTextBox.Text) + "
" +"
This months featured event: " +
HttpUtility.HtmlEncode(eventTextBox.Text) + "
" +"";
smtpClient.Host = "
localhost
";
smtpClient.Credentials =
new System.Net.NetworkCredential("
username
", "
password
");
smtpClient.Send(message);
Licensed to [email protected]
Working with Files and Email
629
resultLabel.Text = "Email sent!
";
}
catch (Exception ex)
{
resultLabel.Text = "Couldn\'t send the message!";
}
}
That’s a pretty large chunk of code, so let’s break it down. Initially, we create a new
instance of the MailMessage class, called message:
Visual Basic
Dorknozzle\VB\03_AdminNewsletter.aspx.vb
(excerpt)
Dim message As MailMessage = New MailMessage()
C#
Dorknozzle\CS\03_AdminNewsletter.aspx.cs
(excerpt)
MailMessage message = new MailMessage();
Next, we begin to define the email message by setting some of the properties that
the MailMessage class exposes:
Visual Basic
Dorknozzle\VB\03_AdminNewsletter.aspx.vb
(excerpt)
Dim fromAddress As New MailAddress( _
"[email protected]", "Your Friends at Dorknozzle")
Dim toAddress As New MailAddress(toTextBox.Text)
message.From = fromAddress
message.To.Add(toAddress)
message.Subject = subjectTextBox.Text
message.IsBodyHtml = True
C#
Dorknozzle\CS\03_AdminNewsletter.aspx.cs
(excerpt)
MailAddress fromAddress = new MailAddress(
"[email protected]", "Your Friends at Dorknozzle"
);
MailAddress toAddress = new MailAddress(toTextBox.Text);
message.From = fromAddress;
Licensed to [email protected]
630
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
message.To.Add(toAddress);
message.Subject = subjectTextBox.Text;
message.IsBodyHtml = true;
You’ll notice we’ve set the IsBodyHtml property to True because we’re creating an
HTML email message. By default, this property is set to False.
Next, we need to create the body of the message, which, essentially, will be an
HTML document:
Visual Basic
Dorknozzle\VB\03_AdminNewsletter.aspx.vb
(excerpt)
message.Body = _
"
"