Build Your Own ASP.NET 3.5 Website Using C# & VB (92 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

Visual Basic
departmentsGrid.DataSource = _
dataSet.Tables("Departments").DefaultView
departmentsGrid.DataBind()
C#
departmentsGrid.DataSource =
dataSet.Tables["Departments"].DefaultView;
departmentsGrid.DataBind();
DefaultView Does Not Apply when Binding to a DataSet
It’s interesting to note that if you bind directly to a DataSet that contains only
one table, that table’s DefaultView will not be used; the GridView will generate
a separate DataView itself.
DataViews represent a customized view of a DataSet for sorting, filtering, searching,
editing, and navigation. When binding a GridView directly to a DataTable, the
Licensed to [email protected]
532
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
DefaultView property, which is a DataView object, is accessed automatically for
us. However, if we want to enable sorting, we need to access the DataView and set
its sorting parameters.
The first step to enabling sorting is to set the AllowSorting property to True. When
we do that, the grid’s column headings become hyperlinks. Before we make those
hyperlinks work, we need to handle the grid’s Sorting event, in which we teach
the grid what to do when those links are clicked.
Set the AllowSorting property of the GridView control in
Departments.aspx
to True,
then use the designer to generate the handler for the GridView’s Sorting event.
Now, complete the code as shown here:
Visual Basic
Dorknozzle\VB\19_Departments.aspx.vb
(excerpt)
Protected Sub departmentsGrid_Sorting(ByVal sender As Object,
➥ ByVal e As System.Web.UI.WebControls.GridViewSortEventArgs)
➥ Handles departmentsGrid.Sorting
Dim sortExpression As String = e.SortExpression
If (sortExpression = gridSortExpression) Then
If gridSortDirection = SortDirection.Ascending Then
gridSortDirection = SortDirection.Descending
Else
gridSortDirection = SortDirection.Ascending
End If
Else
gridSortDirection = WebControls.SortDirection.Ascending
End If
gridSortExpression = sortExpression
BindGrid()
End Sub
Private Property gridSortDirection() As SortDirection
Get
If (ViewState("GridSortDirection") Is Nothing) Then
ViewState("GridSortDirection") = SortDirection.Ascending
End If
Return ViewState("GridSortDirection")
End Get
Set(ByVal value As SortDirection)
ViewState("GridSortDirection") = value
End Set
Licensed to [email protected]
Advanced Data Access
533
End Property
Private Property gridSortExpression() As String
Get
If (ViewState("GridSortExpression") Is Nothing) Then
ViewState("GridSortExpression") = "DepartmentID"
End If
Return ViewState("GridSortExpression")
End Get
Set(ByVal value As String)
ViewState("GridSortExpression") = value
End Set
End Property
C#
Dorknozzle\CS\19_Departments.aspx.cs
(excerpt)
protected void departmentsGrid_Sorting(object sender,
GridViewSortEventArgs e)
{
string sortExpression = e.SortExpression;
if (sortExpression == gridSortExpression)
{
if(gridSortDirection == SortDirection.Ascending)
{
gridSortDirection = SortDirection.Descending;
}
else
{
gridSortDirection = SortDirection.Ascending;
}
}
else
{
gridSortDirection = SortDirection.Ascending;
}
gridSortExpression = sortExpression;
BindGrid();
}
private SortDirection gridSortDirection
{
get
{
Licensed to [email protected]


534
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
if (ViewState["GridSortDirection"] == null)
{
ViewState["GridSortDirection"] = SortDirection.Ascending;
}
return (SortDirection) ViewState["GridSortDirection"];
}
set
{
ViewState["GridSortDirection"] = value;
}
}
private string gridSortExpression
{
get
{
if (ViewState["GridSortExpression"] == null)
{
ViewState["GridSortExpression"] = "DepartmentID";
}
return (string) ViewState["GridSortExpression"];
}
set
{
ViewState["GridSortExpression"] = value;
}
}
Properties
We haven’t really discussed the task of defining your own properties since
Chapter 4
, so now might be a good time for a quick refresher. By now, you should be fairly comfortable with the idea that each of your web forms is its own class,
and inherits a great deal of functionality from its parent class, Page. You’ve already
dealt with quite a few of that class’s features, such as its Load event and its
IsPostBack property.
You can define for your class properties that can be read-only, write-only, or are
able to be both read and written to. When you read data from a property, its Get
code is executed. Most of the time, this code will be quite simple, but it can be as
Licensed to [email protected]
Advanced Data Access
535
complex as you choose to make it. In the same way, when a value is written to a
property, its Set code is executed, which can also be quite complex if you choose
to make it so.
Finally, update the BindGrid method to apply the sorting:
Visual Basic
Dorknozzle\VB\19_Departments.aspx.vb
(excerpt)
Private Sub BindGrid()
Dim conn As SqlConnection
Dim dataSet As New DataSet
Dim adapter As SqlDataAdapter
If ViewState("DepartmentsDataSet") Is Nothing Then
Dim connectionString As String = _
ConfigurationManager.ConnectionStrings( _
"Dorknozzle").ConnectionString
conn = New SqlConnection(connectionString)
adapter = New SqlDataAdapter( _
"SELECT DepartmentID, Department FROM Departments", _
conn)
adapter.Fill(dataSet, "Departments")
ViewState("DepartmentsDataSet") = dataSet
Else
dataSet = ViewState("DepartmentsDataSet")
End If
Dim sortExpression As String
If gridSortDirection = SortDirection.Ascending Then
sortExpression = gridSortExpression & " ASC"
Else
sortExpression = gridSortExpression & " DESC"
End If
dataSet.Tables("Departments").DefaultView.Sort = sortExpression
departmentsGrid.DataSource = _
dataSet.Tables("Departments").DefaultView
departmentsGrid.DataBind()
End Sub
C#
Dorknozzle\CS\19_Departments.aspx.cs
(excerpt)
private void BindGrid()
{
SqlConnection conn;
DataSet dataSet = new DataSet();
Licensed to [email protected]
536
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
SqlDataAdapter adapter;
if(ViewState["DepartmentsDataSet"] == null)
{
string connectionString =
ConfigurationManager.ConnectionStrings[
"Dorknozzle"].ConnectionString;
conn = new SqlConnection(connectionString);
adapter = new SqlDataAdapter(
"SELECT DepartmentID, Department FROM Departments",
conn);
adapter.Fill(dataSet, "Departments");
ViewState["DepartmentsDataSet"] = dataSet;
}
else
{
dataSet = (DataSet)ViewState["DepartmentsDataSet"];
}
string sortExpression;
if(gridSortDirection == SortDirection.Ascending)
{
sortExpression = gridSortExpression + " ASC";
}
else
{
sortExpression = gridSortExpression + " DESC";
}
dataSet.Tables["Departments"].DefaultView.Sort = sortExpression;
departmentsGrid.DataSource =
dataSet.Tables["Departments"].DefaultView;
departmentsGrid.DataBind();
}
Execute the project again
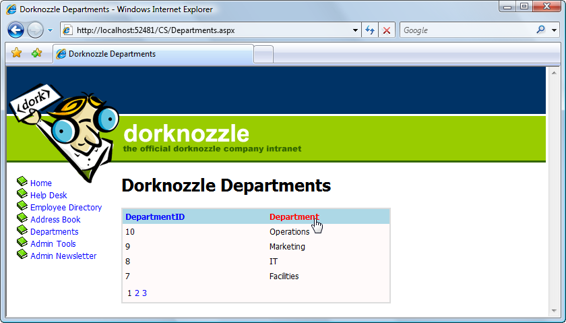
, and test that sorting by column works as shown in Fig-
Licensed to [email protected]

Advanced Data Access
537
Figure 12.28. Sorting Dorknozzle’s departments
We’ve written a lot of code here! Let’s take a look at how it works.
In order to sort the data in the grid, all we need to do is set the Sort property of the
view we’re displaying to
ColumnNameSortOrder
, where
ColumnName
is, of course, the name of the column we’re sorting, and
SortOrder
is either ASC (for ascending)
or DESC (for descending). So, if you were sorting the DepartmentID column, the Sort
property would need to be set to DepartmentID ASC or Department DESC.
This property must be set before the data binding is performed, as is shown in the
following code, which will sort the data by DepartmentID in descending numeric
order:
Visual Basic
dataTable.DefaultView.Sort = "DepartmentID DESC"
departmentsGrid.DataSource = dataTable.DefaultView
departmentsGrid.DataBind()
C#
dataTable.DefaultView.Sort = "Department DESC";
departmentsGrid.DataSource = dataTable.DefaultView;
departmentsGrid.DataBind();
Licensed to [email protected]
538
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
It’s a pretty simple task to sort a DataView in code like this, but if we want to let
users sort the data on the basis of any column, in any direction, things get a little
bit more complicated. In this case, we need to remember the previous sort method
between requests.
In order to be truly user-friendly, our grid should behave like this:
■ The first time a column header is clicked, the grid should sort the data in ascending order, based on that column.