Build Your Own ASP.NET 3.5 Website Using C# & VB (83 page)
Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework

478
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Figure 11.16. Editing a field’s properties
Click the
Convert this field into a TemplateField
link to have Visual Web Developer
create a template that simulates the current functionality of the field, then click
OK
to close the dialog.
So, what happened? Let’s switch
AddressBook.aspx
to Source view. After you convert
the field to a template field, its definition will look like this:
Dorknozzle\VB\16_AddressBook.aspx
(excerpt)
AutoGenerateRows="False">
Text='<%# Bind("Address") %>'>
Text='<%# Bind("Address") %>'>
Text='<%# Bind("Address") %>'>
Licensed to [email protected]


Managing Content Using Grid View and Details View
479
⋮
⋮
Cool, huh? Visual Web Developer did a little bit of magic for us: it replaced the
BoundField column that used to display the address with a TemplateField containing an ItemTemplate, an EditItemTemplate, and an InsertItemTemplate. Despite these alterations, the current functionality hasn’t changed: you can still execute
your project and load the address book, and it will continue to work as before. The
difference is that now you can easily refer to these inner controls from your code,
you can easily change their appearance using custom HTML code, and, if you wish,
you can replace them with totally different controls. The power is in your hands.
For example, you can widen the TextBox controls that are used to edit the fields,
as well as performing other kinds of customizations. You can also give specific IDs
to the inner template controls, rather than using their default generic names, so that
you can find them easily when you need to.
Beware of ReadOnly
Note that if you set a column as read-only (by setting the column’s ReadOnly
property to True) prior to its conversion, Visual Web Developer will use a Label
control instead of a TextBox control in the EditItemTemplate for that field.
Thus, when the grid enters edit mode, that particular column won’t be transformed
into a TextBox, so its read-only behavior will be conserved.
Now, convert the other fields—except for CommandField—to template fields. Then,
we’ll modify the generated code by altering the TextBox controls, and assigning
appropriate names to our controls. To keep things simple, we’re only going to make
changes to the
Address
and
City
fields in the code samples provided here—you can update the others yourself. Let’s get started:1
1 If you’re feeling lazy, you’ll be pleased to hear that updating the other fields is optional for the purposes of this chapter.
Licensed to [email protected]
480
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
Dorknozzle\VB\17_AddressBook.aspx
(excerpt)
Text='<%# Bind("Address") %>'>
Text='<%# Bind("Address") %>'>
Text='<%# Bind("Address") %>'>
Text='<%# Bind("City") %>'>
Text='<%# Bind("City") %>'>
Text='<%# Bind("City") %>'>
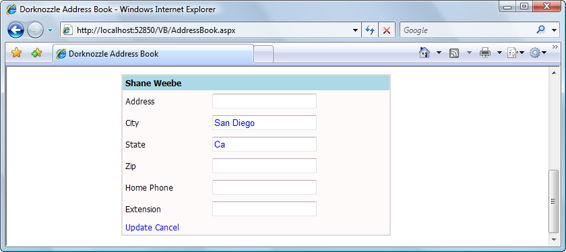
Execute your project, load the address book, select one employee, and click the
Edit
link to ensure everything works (and looks) as shown in
Figure 11.17.
Licensed to [email protected]



Managing Content Using Grid View and Details View
481
Figure 11.17. After the DetailsView’s BoundFields have been converted to TemplateFields
Updating DetailsView Records
Now that you have your DetailsView control in place, let’s complete its functionality by making the
Update
link functional. To begin, we’ll generate the ItemUpdating event handler. The ItemUpdating event is triggered when the
Update
link is
clicked—an action that will occur once the user enters new data into the text boxes
and is ready to commit the updated data to the database.
Updating Employee Details
To keep the code in this chapter short, we’re only showing the code that’s required
to update a couple of the fields in the Employees table. Adding the code to update
the rest of the fields is easy, so we’ve left it as a task for you to complete on your
own. If you decide to have a go (and you should!), don’t forget to update the stored
procedure in the database as well as the code-behind file.
To take care of the actual database update, though, we will be using a stored procedure called UpdateEmployeeDetails. To create this stored procedure, run the following script in SQL Server Management Studio:
Dorknozzle\VB\18_UpdateEmployeeDetails.sql
(excerpt)
(
@EmployeeID Int,
@NewAddress nvarchar(50),
Licensed to [email protected]
482
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
@NewCity nvarchar(50)
)
AS
SET Address = @NewAddress, City = @NewCity
WHERE EmployeeID = @EmployeeID
Now that our stored procedure is in place, we can add the code for the
Update
link,
Open
AddressBook.aspx
in the designer, select the DetailsView control, and switch
to the events viewer by clicking the
Event
button (the little lightning symbol) in the
Properties
window. There, double-click the ItemUpdating row to have the designer
generate the employeeDetails_ItemUpdating method for you (and of course the
onitemupdating property if you’re using C#), and update the handler with the code
shown below:
Visual Basic
Dorknozzle\VB\19_AddressBook.aspx.vb
(excerpt)
Protected Sub employeeDetails_ItemUpdating(ByVal sender As Object,
➥ ByVal e As System.Web.UI.WebControls.DetailsViewUpdateEventArgs)
➥ Handles employeeDetails.ItemUpdating
Dim employeeId As Integer = employeeDetails.DataKey.Value
Dim newAddressTextBox As TextBox = _
employeeDetails.FindControl("editAddressTextBox")
Dim newCityTextBox As TextBox = _
employeeDetails.FindControl("editCityTextBox")
Dim newAddress As String = newAddressTextBox.Text
Dim newCity As String = newCityTextBox.Text
Dim conn As SqlConnection
Dim comm As SqlCommand
Dim connectionString As String = _
ConfigurationManager.ConnectionStrings( _
"Dorknozzle").ConnectionString
conn = New SqlConnection(connectionString)
comm = New SqlCommand("UpdateEmployeeDetails", conn)
comm.CommandType = Data.CommandType.StoredProcedure
comm.Parameters.Add("@EmployeeID", Data.SqlDbType.Int)
comm.Parameters("@EmployeeID").Value = employeeId
comm.Parameters.Add("@NewAddress", Data.SqlDbType.NVarChar, 50)
comm.Parameters("@NewAddress").Value = newAddress
comm.Parameters.Add("@NewCity", Data.SqlDbType.NVarChar, 50)
comm.Parameters("@NewCity").Value = newCity
Try